HTMLを無料で簡単にアップロードする!【Firebase Hosting】
どうも、Nattonzです。
最近、様々なツールを使ってホームページを作ることができるようになりました。
WixやGoogle Sites等、初心者でも簡単にホームページを作れるようになっています。
しかし、多くは使いたい機能が見当たらなかったり、作ったサイトに広告が入ったりします。
そこで、ご紹介したいのがFirebase Hostingです。
Firebase Hostingはざっくり言えばHTMLを無料&広告表示無しで簡単にアップロードできる優れものです。
さらに、今回はFirebase Hostingにしか触れませんが、ほかにもFirebase DatabaseやFirebase Storage等があり、これらを組み合わせることでオリジナルの掲示板やファイル置き場など、他のサイトでは実装することができなかった機能を無料で簡単に実装することができます(もちろんプログラミングの知識が必要ですが(;'∀'))。
では、早速本題に入っていきたいと思います♪
~目次~
準備
1.Googleアカウントにログイン
FirebaseはGoogleアカウントがないと始めることができません。
なので、事前にログインしておいてください。
また、一つのアカウントにログインした状態にしてください。
複数のアカウントにログインした状態だと後々面倒なことになるかもしれないので...
2.Firebaseでプロジェクトを作る
まず、Firebaseでプロジェクトを作っていきましょう!
下のURLからFirebaseのコンソール画面に飛んでください。
https://console.firebase.google.com/

「プロジェクトを作成」を押して進めましょう。

プロジェクト名を入力しましょう。
ここで注意!ここで入力したプロジェクト名が後のサブドメインになります。
(サブドメインとは...nattonz.web.appがURLだとすると、「nattonz」の部分です)
一度設定したら二度と変更することはできないので慎重に~

今回はプロジェクト名を「mytest-web」に設定しました。
下の鉛筆マークのとなりに設定したプロジェクト名がそのまま書いてあればOKです。
もし同じではなく、設定した名前の横にさらに何か付いていたりしたら既に同じサブドメインがほかの人に取られているということです。
そのまま「続行」を押すこともできますが、鉛筆マークのとなりに書いてある文字列がサブドメインとなります。
設定が完了したらチェックボックスにチェックを入れて「続行」を押しましょう。

これもそのまま「続行」

「アナリティクスの地域」を「日本」に設定し、下の二つのチェックボックスにチェックを入れ「プロジェクトを作成」をポチっと!


「続行」を押して、

この画面が出てきたらOKです!
次の工程に移ります~
3.Firebase CLIをダウンロード
次に、HTMLを先ほど作成したプロジェクトにアップロードするために「Firebase CLI」というソフトを使います。
下のURLからインストールしてください。

ソフトを使うOSに応じてインストールしてください♪
※今回は私の環境がWindowsなのでWindowsのインストール方法をご紹介します。

「Windows用のFirebase CLI バイナリ」をクリックしてダウンロード!

あらかじめフォルダを作っておき、そこにダウンロードしたものを入れましょう。
<注意>この時、フォルダの名前が日本語だとうまくいかないことがあります!
4.Firebase CLIでの設定
入れたらexeファイルを起動!

Windowsだとこんな画面が出るかもしれません。
「詳細情報」を押して、無視してそのまま起動しましょう。
また、ウイルス対策ソフトも反応することがありますが無視して起動!

すると真っ黒な背景に英語が表示されます。
クラッシュレポートなどを運営に送信するか聞かれますが、特に気にしなければそのままEnterキーを押しましょう。
(選択肢が表示されている場合、何も打たずにEnterを押した場合大文字の方が実行されます)

そのままログインして「許可」しましょう。
もしログイン画面が表示されずにコマンド入力待ち状態になってしまったら
firebase login
と入力してログインしてください。
ログイン出来たらまたあの黒い画面(Firebase CLI)に戻りましょう。

無事ログインできたら、コマンド入力待ち状態になります。
ここで
firebase init
と入力しましょう。
ここから色々設定していきます。
You're about to initialize a Firebase project in this directory:
<ファイルが生成されるディレクトリ>
? Are you ready to proceed? (Y/n)
ファイルが生成されるディレクトリがここでいいか?と聞かれています。
OKならそのままEnterを押してください。
ダメならFirebase CLIを閉じてファイルを生成したいディレクトリに先ほどのexeファイルを移動させてそこで再度起動させてください。
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Database: Deploy Firebase Realtime Database Rules
( ) Firestore: Deploy rules and create indexes for Firestore
( ) Functions: Configure and deploy Cloud Functions
( ) Hosting: Configure and deploy Firebase Hosting sites
( ) Storage: Deploy Cloud Storage security rules
( ) Emulators: Set up local emulators for Firebase features
ここで、下キーを三回押してスペースキーを押してください。
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection)
( ) Database: Deploy Firebase Realtime Database Rules
( ) Firestore: Deploy rules and create indexes for Firestore
( ) Functions: Configure and deploy Cloud Functions
>(*) Hosting: Configure and deploy Firebase Hosting sites
( ) Storage: Deploy Cloud Storage security rules
( ) Emulators: Set up local emulators for Firebase features
こんな風になったらEnterキーを押してください。
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: (Use arrow keys)
> Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
そのままEnterキー。
? Select a default Firebase project for this directory: (Use arow keys)
> mytest-web (mytest-web)
ここで、Firebaseで作ったプロジェクト名が表示されます。
私の方では「mytest-web (mytest-web)」と表示されています。
そのままEnterキーを押します。
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? (public)
htmlファイルを入れるフォルダ名を入力します。
何も入力しなければ「public」という名前でフォルダが作られます。
今回はそのままEnterキーを押します。
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
そのままEnterキー。
+ Wrote public/404.html
+ Wrote public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
+ Firebase initialization complete!
これで設定完了です!
Firebase CLIをそのままにしてフォルダを確認してみましょう。
HTMLのアップロード
1.アップロードするHTMLを入れる
exeファイルを入れたフォルダを見ます。

色々生成されていますね。
ここでHTML入れのpublicを開いてみると...

こんな感じで既にindex.htmlと404.htmlが生成されています。
ご存じの通り、index.htmlは最初に開かれるページで、404.htmlは表示するページがない際代わりに開かれるページです。
ここで、ちゃんとアップロードされるかどうか試してみるためにindex.htmlの中身を編集してみましょう。
<html>
<head>
<title>テストサイト</title>
</head>
<body>
テストサイト完成!
</body>
</html>
ものすごく雑ですがテストなのでこんなものでいいでしょう。
もう既にアップロードするHTMLが決まっている方はそれをこのpublicフォルダに入れてください。
では早速アップロードしてみましょう。
2.アップロードする
先ほど開きっぱなしにしたFirebase CLIの画面に戻って
firebase deploy
と入力してEnterキーを押します。
そしてしばらく待つとこんな画面が出ます。

早速アップロードしたHTMLが反映されているか確認するために一番下の行に表示されているURLにアクセス!

無事反映されているようです。
再度アップロードする際も同じように
firebase deploy
を入力しましょう。
※再度アップロードしても反映されない場合、キャッシュが原因の可能性があります。キャッシュを削除して再読み込みしてみてください。
3.ドメインについて
先ほどアクセスしたURLのドメイン(firebaseapp.com)以外にもう一つドメインがあります。
早速確認してみましょう。
まず、Firebaseのプロジェクトの画面に戻ってください。

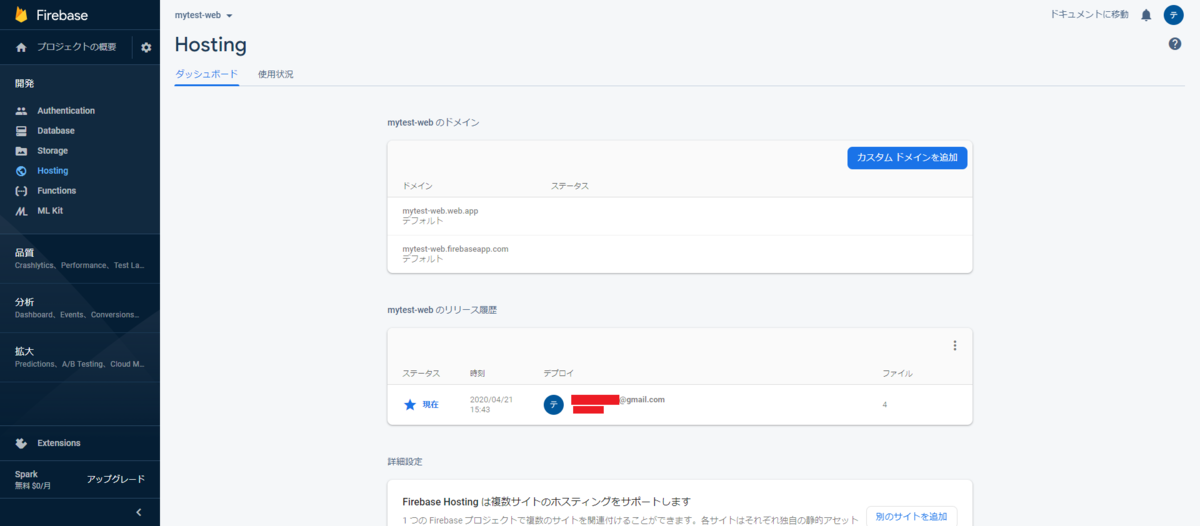
左上の「開発」→「Hosting」をクリック

すると二種類のドメインのURLが表示されました。
この二つのURLのどちらからでもアップロードしたHTMLを開くことができます。
カスタムドメインを使用する際は右上の「カスタムドメインを追加」をクリックしましょう。
4.アップロードのサイズ制限
アップロードできるHTMLのサイズには制限があります。publicフォルダが1GBを超えないようにする必要があります。
現在どれほど容量を使っているかは先ほど開いたページの「使用状況」から確認することができます。

超えないように注意しながらアップロードしましょう♪
ということで、今回は以上です!
他にも様々な機能がFirebaseにはあるので、是非そちらも確認してみてください♪
Firebaseは開発者の間ではかなり有名なので調べてみれば結構色んな紹介サイトが見つかると思います。
ちなみに、Firebaseは実はウェブではなく基本的にアプリのサーバーとして使われていることが多いです。
私が作成しているアプリもほとんどFirebaseを利用しています♪
是非こちらも見ていってください!